版式设计不可乱来!要遵循视觉规律
 2020-11-19
2020-11-19


视觉流程表现规律
视觉流程是一种视觉引导,是指受众阅读版式时获取信息的先后顺序。版式设计本质上是一种规划,是为了传达一定信息而做出的视觉功能性载体,功能性是第一位的,设计是要解决看什么和怎么看的问题。

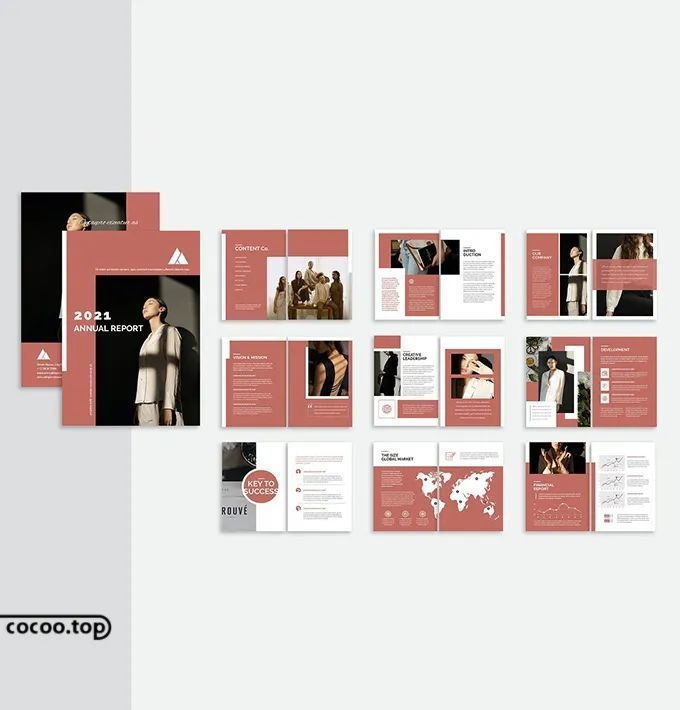
利用元素之间内在关系表现。在许多现代的版式设计中,视觉流程的表达更多的时候没有明确的辅助线,元素相互之间却是通过视觉感官上的联系,成为形散意连的整体,元素的有序性可以造就清晣的视觉流程,营造良好的阅读环境。

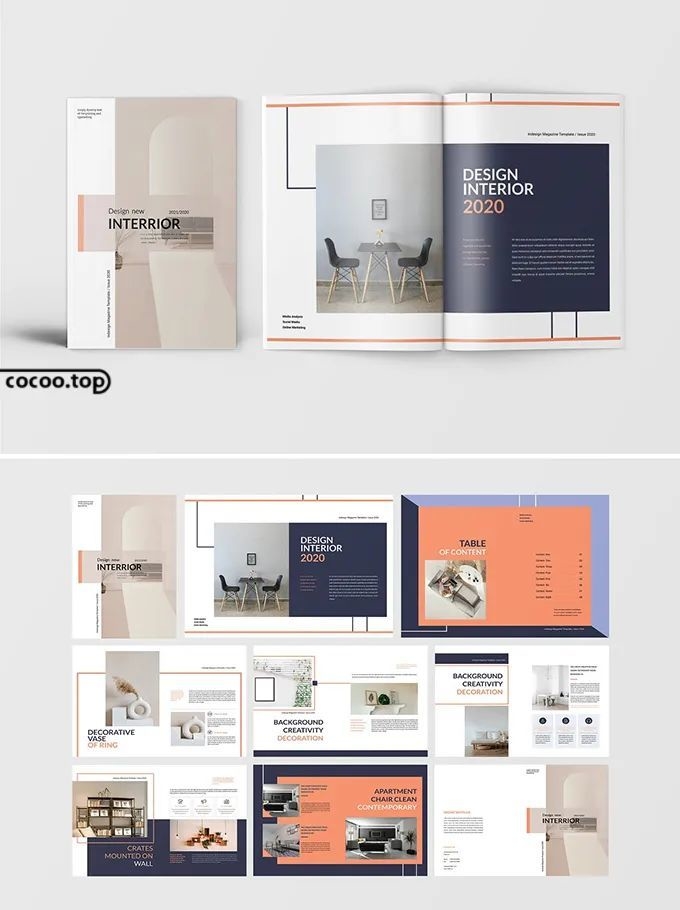
利用版式分割表现。版式分割是版式设计的重要表现手法可以使空间细化,可以强调分区,还可以使画面美感得到进一步的体现。同时分割的区域也有一定的功能性,引导读者的视线移动。

分割的区域就像容器一样可以将信息分门别类地进行整理和归纳,以获得高效的阅读空间。例如:稳重而统一的色块分割可以造就清晰而稳定的画面。

利用特殊符号表现。经过整理的信息往往需要一些引领性的文字或图形,这些元素可以经过编排形成特殊的版式效果,成为标识性的标志,正如环境中的导视系统一样起到引领和标志的作用,使人在陌生的环境中识别方向和路径。

版面率
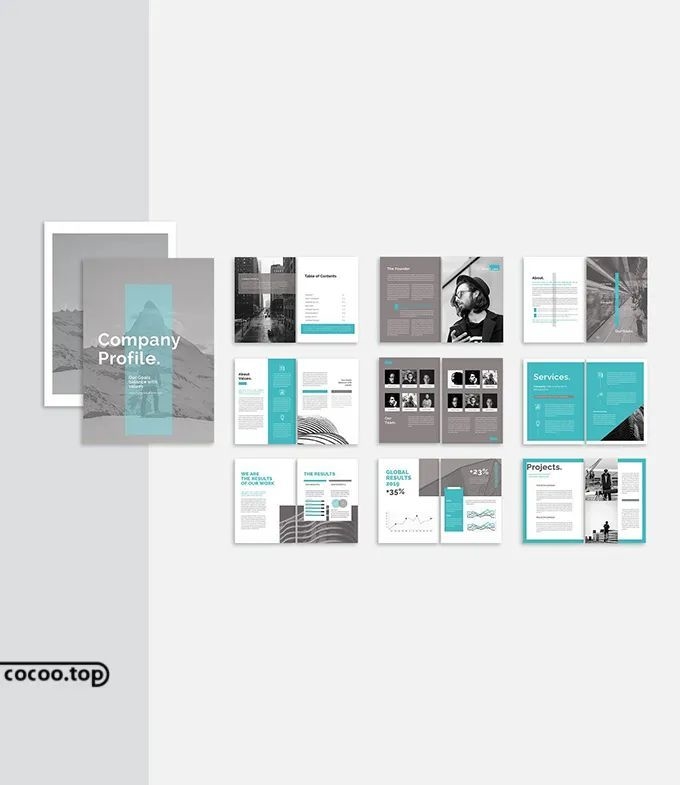
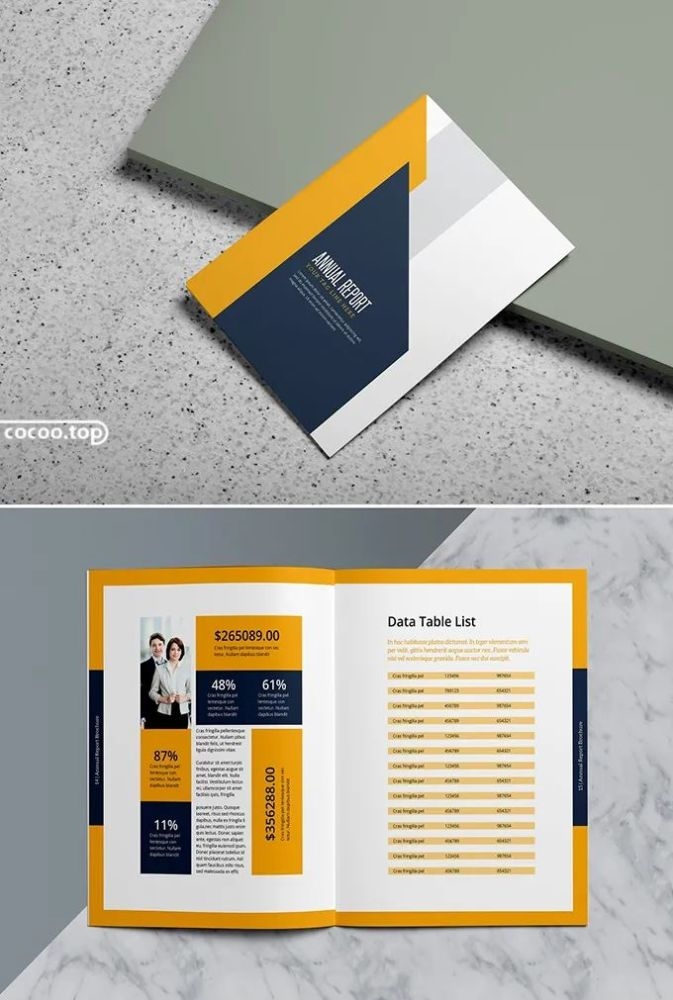
多页面的版式设计中,为了形成规范统一的视觉效果,图形和正文会放置在版式中间的一块区域内,界定这块区域的隐形的线叫作版心线,版心线四周的空白再由版心线划分为天头、地脚、订口、切口等区域,这些是在编排版面之前所要设定的,这些能够初步确定版面大体位置和安排。

版心线以内的版面所占整体面积的比率叫作版面率。版面率的大小由出版物的成本、内容性质、数量、开本大小、页数等条件共同决定。

图版率
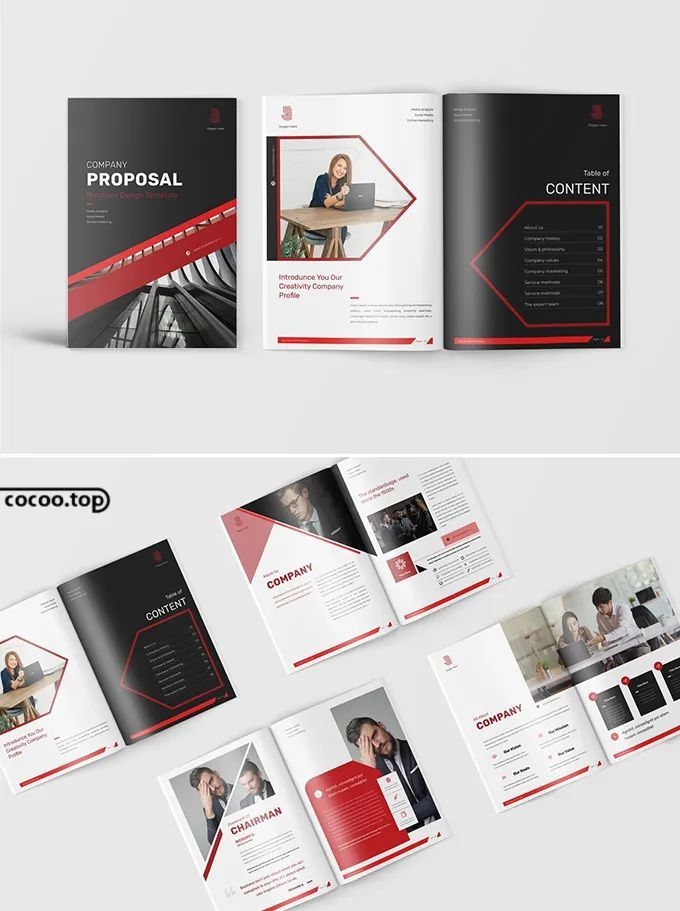
版式的内容大体上包括文字和图形两部分,当文字比较多的时候,版式呈现为一种可读性的版式,当图片比较多的时候,版式呈现为一种可视性的版式。版式的整体感官受到文字和图形比率影响比较大,而通常把所有图片在整个版面中所占的总面积大小称为版式的图版率。

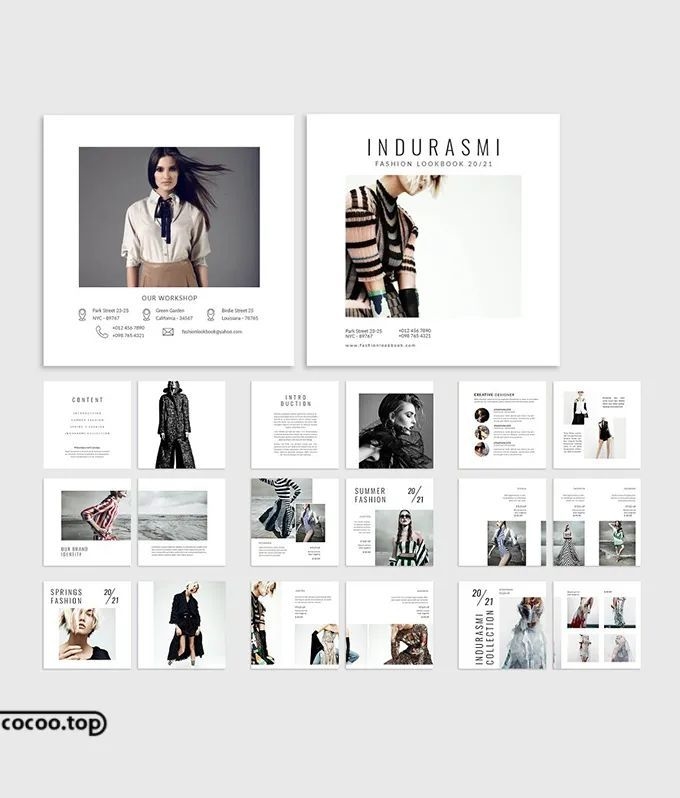
当一个版式完全由图片构成而没有文字的时候,是图版率为100%的可视性版式,常常带给人热闹而活跃的版式效果;但当一个版式完全由文字组成而没有图片的时候,图版率为0%的可读性版式常常带给人理性而沉稳的感觉。

当然这是两种比较极端的视觉体验,说明了随着图版率的下降,版式的趣味性下降,文字数量增加可读性提高。但若想增强版式的直观性,可酌情增加版式图片的数量和面积,使可读性版式逐步向可视性版式过渡。

视觉锐度
在传达讲究效力的今天,我们对于一幅作品的评判还应该包括它的传达主动性。视觉锐度描述的是人看到图像锐利程度的感觉,从科学的角度来看视觉锐度是由分辨率和物体边缘轮廓反差两个因素组成。

在视觉传达中,不同的图形也有着不同的视觉传播效力,在版式设计中的视觉锐度是指版式中的图、文、色等元素的可辨识和受关注程度。视觉锐度的高低跟很多因素有关系:

字体的因素。字体的大小和颜色以及形态往往是影响画面视觉锐度的主要因素和版面受关注的程度,字体各方面的属性均会影响版式效果,比如字体的选择、行距的设定、信息的分类等。